本文共 6443 字,大约阅读时间需要 21 分钟。
你能分清这四个词吗?我试着先从最小的地方来说说看。
- 抄袭与模仿
-
之所以放到一起,因为这是最难划分的一对,最难判断的一对,而更重要的是抄袭是贬义是恶劣的行为,而模仿是中性。或者说抄袭是绝对的反面可以无情的鄙视,而模仿则相对有点正面,从情感上是可以被接受和原谅。问题是如何区分?很难区分,有时甚至只有设计者才能知道自己究竟是抄袭还是模仿。
翻翻字典,字典中的解释是:【抄袭】照抄别人的,当做自己的。【模仿】按照现成的样子做。其实也不清楚,对于学习而言,无所谓抄袭和模仿。但是对于应用而言,照抄和临摹的表现几乎是一样的,怎么区分呐?
前段时间在为海词做设计的时候,需要为文本导出、html导出和xml导出三个功能选择图标,用什么图标呢?想了一下,找到一个图片,这是windows vista自带的记事本图标
 ,作为文本导出的图标。同时提取IE7和FF的文件图标
,作为文本导出的图标。同时提取IE7和FF的文件图标 ,
, ,问题来了,两个标志的大小,位置与背景图都不统一,并且缩小后色彩不纯。于是我重新取得三张图:
,问题来了,两个标志的大小,位置与背景图都不统一,并且缩小后色彩不纯。于是我重新取得三张图: ,
, ,
, 。分别缩小以避免色彩的混淆。再组合并统一位置:
。分别缩小以避免色彩的混淆。再组合并统一位置: ,
, 。作为html导出的图标。xml导出的图标呐?好办了,用线条和点像数绘出字形
。作为html导出的图标。xml导出的图标呐?好办了,用线条和点像数绘出字形 ,并置于同样背景下:
,并置于同样背景下:
好了,现在回想,这个过程还真是个很好的实例:文本导出的图标是抄袭,html导出的两个图标是模仿,而xml导出的图标则有了一些借鉴的味道。我们来比较一下整体效果:
 。如果全使用现成的图标(抄袭),可能五、十分钟就可以搞定。而我模仿了一部分,则用去数倍以上的时间。值不值得?我认为值!或许有些人不会在意这些许的差别,但我却很在意。举个例吧,一锅雪白的鱼汤中如果滴进一滴酱油几乎是不会有影响的,会被包容了,但是如果你放任第一滴酱油,必定会有第二滴、第三滴……甚至熬前不洗锅,最后的结果还会是雪白吗?而当你养成大概也许差不多的习惯后,你就再也做不出雪白的鱼汤了,当你惊叹别人的手艺的时候,你或许想不到,其实别人并没有过人之处,唯一的差别是习惯,重视细节的习惯。设计同样如此,一处的大概也许差不多必定是处处的大概也许差不多,而最终乱七八糟的整体也就没悬念了。有朋友说我的设计最大的缺陷是过于精致,我想说如果精致是一种错,我情愿一错到底,呵呵。(PS:上面的图标也不好,模仿的痕迹很重,而且我很排斥使用现有的图标,图标这个东西设计得好会起到画龙点睛的效果,而设计不好或使用现成图标会使得整体设计掉价。但图标的设计是项既考思维也考技术还费时间的工作,所以DEMO中先凑凑数,正式版中希望能有全站一整套量身定做,统一风格的图标。)
。如果全使用现成的图标(抄袭),可能五、十分钟就可以搞定。而我模仿了一部分,则用去数倍以上的时间。值不值得?我认为值!或许有些人不会在意这些许的差别,但我却很在意。举个例吧,一锅雪白的鱼汤中如果滴进一滴酱油几乎是不会有影响的,会被包容了,但是如果你放任第一滴酱油,必定会有第二滴、第三滴……甚至熬前不洗锅,最后的结果还会是雪白吗?而当你养成大概也许差不多的习惯后,你就再也做不出雪白的鱼汤了,当你惊叹别人的手艺的时候,你或许想不到,其实别人并没有过人之处,唯一的差别是习惯,重视细节的习惯。设计同样如此,一处的大概也许差不多必定是处处的大概也许差不多,而最终乱七八糟的整体也就没悬念了。有朋友说我的设计最大的缺陷是过于精致,我想说如果精致是一种错,我情愿一错到底,呵呵。(PS:上面的图标也不好,模仿的痕迹很重,而且我很排斥使用现有的图标,图标这个东西设计得好会起到画龙点睛的效果,而设计不好或使用现成图标会使得整体设计掉价。但图标的设计是项既考思维也考技术还费时间的工作,所以DEMO中先凑凑数,正式版中希望能有全站一整套量身定做,统一风格的图标。)说远了,回过头来我试着定义一下:不加思考的照抄是抄袭。一边抄一边学习与思考的是模仿。
模仿与借鉴 -
这两个也是比较不好区分的。借鉴说起来更正大光明些。但是怎么样才是借鉴而不是模仿呢?继续字典:【借鉴】把别的人或事当镜子,对照自己,以便吸取经验或教训。
为什么我说xml导出的图标有了一些借鉴的味道。它的产生不是单纯的模仿(因为并没有这样的图标),而是在模仿的基础上有了更多的思考,在模仿的基础上无中生有。当然这种有常常别人也会有,但是如果在你事先并不知道的情况下,对你而言就是一种借鉴,对别人你可以笑说:英雄所见略同。
模仿和借鉴都源于抄袭,不同的是模仿更偏重于学习,而借鉴更偏重于思考,那么定义一下:在模仿的基础上深入思考,举一反三的运用是借鉴。
创新 -
仍然可以用上面的例子来说创新。如果你能在16X16像数内将xml导出图标设计为晶莹透彻的水晶图标并给出规律以便批量设计其他类似图标,我觉得这就是技术层面上的一种创新;如果你能想出一种图标取代xml三个字而又能明确达意,我觉得这是思想层面上的一种创新。难吧,所以平面设计中,标志的设计最简单也最难,创新含量非常高。简单意味着限制多容度小,意味着成千上万人都能做,也意味着成千上万的人做不了。^_^,所以创新是非常的困难。字典中:【创新】创造新的;革新。可以理解为两个方面:在没有的基础上创造,在已有的基础上革新。
上一张DEMO图。
 或许对Web标准熟悉的人能嗅出一些味道来,这里我就不展开了,留到第三次《重构之美》连载中重点阐述。恩,下半年一定要把第三部分的连载搞了。琢磨着是不是在博客积分到达111111这个纪念数字时就开始发……
或许对Web标准熟悉的人能嗅出一些味道来,这里我就不展开了,留到第三次《重构之美》连载中重点阐述。恩,下半年一定要把第三部分的连载搞了。琢磨着是不是在博客积分到达111111这个纪念数字时就开始发……
我想说:在无数次的模仿后才会获得一点借鉴的经验,而在无数次的借鉴后才能激发一点创新的感觉。贯穿于在这条线是两个字:思考。不停的思考!而抄袭永无天日。问题来了:天知道你是抄袭、模仿、借鉴。是的,天都不会知道。明明是抄袭,你可以说成是模仿,明明是模仿,你又说借鉴。但是人是没法欺骗自己的,路遥知马力、日久见人心,时间一定是青睐勤于思考的人而不是勤于说辞的人。
只所以想到写这篇文章,主要是看见了魅族的M8
最初的M8设计图:

iphone发布后重新设计的M8:

最新修正后的M8(我觉得已经修正得非常不错了,除了软件界面。)

随着iphone发布的临近,M8的消息也在明朗。魅族这个品牌从Miniplayer开始就一直背着抄袭苹果的骂名,一直到现在的M8,特别的激烈。其实我觉得魅族在硬件外观上根本就没有抄袭苹果,而是在学习、借鉴,借鉴苹果那种简单为美的设计手法,虽然Miniplayer的“卫生巾”按键很败,但整体上我觉得学习得相当不错。而M8虽然初期在硬件外观上雷同iphone,但你想想看,单键大屏音口,整个界面上就三个元素,随便你怎么变都不可能不雷同,而苹果厉害就在这里,没人想到居然能简到这个地步还易用还美观,苹果想到了做到了创新了,让所有人都无路可走,一走势必至少背上模仿的骂名(不信你看,不仅仅是魅族,一旦诺基亚、索爱之类采用触摸,将界面精简为单键大屏,N个人要跳出来:抄袭苹果。这不)。而最新放出来的M8,可以欣慰的看见魅族在硬件外观上努力划分界限,新M8的硬件外观也确实扔掉了部分模仿的痕迹。但是魅族最失败的,抄袭的根源还是占硬件外观比例相当大的软件界面:Miniplayer的软件界面对苹果的模仿痕迹太重,M8也是如此。我就没想通,为什么Miniplayer非要使用apple的壁纸和UI配色及元素?为什么M8非要模仿苹果的dock,有些连图标都一样,顺序大小位置都一样?不被骂成抄袭才怪了。软件界面设计比硬件工业设计还难?或许还真是的。
魅族没有软件,M8的软件是微软的Win CE6核心,而iphone是自主的Mac OS X,这完全无法相提并论。想必你不会在意苹果发布时说的Multi-Touch触摸控制,当时我也没在意,触摸屏嘛谁没见过用过?但是前段时间当我看了iphone的操作演示时,我被折服了,完全没想到在软件设计的配合下,触摸竟变得那么的流畅、时尚、前卫、未来化,那种用户体验就是看着都会觉得帅呆了,指点江山下的每一个动作、每一个切换,TT。当然iphone不完美,苹果每一样产品都不完美,但是我相信如果抛开商业因素,最可能作出接近完美IT产品的或许只有苹果,平衡的硬件和软件,平衡的技术和艺术。想靠近苹果,魅族的路还很长很长,但是必须鼓励,至少M8看起来我觉得真的很不错。
iphone视频地址: iphone完整高清25分钟视频解说地址(300+M):回过头来想到现在的Web前端,真的很不易用,很不易用……电脑,很不易用,很不易用……键盘鼠标咋还没死去?应该像《少数派报告》那样,输入通过语音,操作通过手……虽然MS通过Surface+WPF向前走了一步,太慢啦……晕,扯远了,还是回到目前主流的,硬邦邦的Web前端上来。很硬,国内尤为明显,好像硬嘛,男女都喜欢。看看我们的产品设计部门,大家身边的产品设计部门。很多都是一帮既不熟悉技术也不了解艺术的人居高临下地坐在那里发号施令。他们的工作怎么做?google,然后找到类似界面或功能甚至内容,抄袭、模仿或者稍做修改,用Word画出一张张框框矩矩的图,然后分发给设计和程序,于是设计师变成美工,程序员则麻木的codding,本来需要大量脑力劳动,极富智慧与创意的设计师和程序员就这样慢慢被洗脑变成了生产线上的一名工人。longlongago,这样的流程我第一次接触是在2000年,一个小女孩用word画得厚厚一本网页图纸交给网页设计师……亲爱的,网页设计的精髓就是排版设计,你什么都不懂就把版排了,框框框起来了,设计师做啥呢?美化?是的,设计两个字消失了,而伟大的美工诞生了。这么多年过去了,我依然在和框框斗争,我仍然看见小男孩小女孩们过家家般地画的框框在公司内部传播,还煞有其事的声明:“产品已定稿,请技术和设计进入相应的流程。”xx……
“请问你知道图标和文字链接用户体验,易用性上的区别嘛?” “不知道。” “那你这个地方标明用图标那个地方标明用链接依据何在?请问你的导航系统是如何设计的?为什么这里有导航那里又没有导航了?” “忘了。” “那叫定稿?请问你信息架构怎么设计的?” “什么叫信息架构?” “请问你的业务逻辑,使用流程是怎么设计的?” “就那样点呗。” “好吧,请问你怎么画出来的?” “人家新浪是这样的,人家淘宝是这样的,人家雅虎是这样的,人家某某某是这样的……” 千言万语化为一个字,我只说一次:“凸!” (以上为设计对话,请孩子们对号入座,免费。)画框框或许没错,错得是画框框的人,不,画框框的人其实也没错,很多半路出家,知识面又窄又浅基本上只是会上网而什么都不懂的人坐在产品部,他能选择的也就只有去google然后抄,朝九晚五的画出一堆框框,领导一看:业绩不错嘛。我竖起大拇指,两个字:敬业。业和领导都敬了,产品敬了吗?用户敬了吗?自己敬了嘛?敬哪些干嘛,想那么多干嘛,发工资的只有领导,敬完领导完成任务拿工资。所以为什么在Web应用上总是国外领跑,他们用intel的秘密武器?他们用BigPhotoshop?还是他们用superjava,c# utra?他们脑袋要大些?哦,好像是要大些……敬业的人太多太多了,起点是抄袭,终点是模仿,然后死循环。那么为什么要用这样的人来做产品呐?其实还是错在公司的用人和对产品的理解上。产品该怎么做?我认为产品经理的工作用八个字形容:统领需求,计划跟踪。怎么会一直都是那样,Web上大量的所谓产品经理你可以称呼他们:框仔。我敢保证,如果,如果断掉这些产品经理的网或者禁止他画框,他们肯定会坐在那里无所事事,不知道该做什么了。所以国内的商业网站怎么不会那么的雷同嘛,你框我的,我框他的,他框你的,最后谁是起点都搞不清楚了。
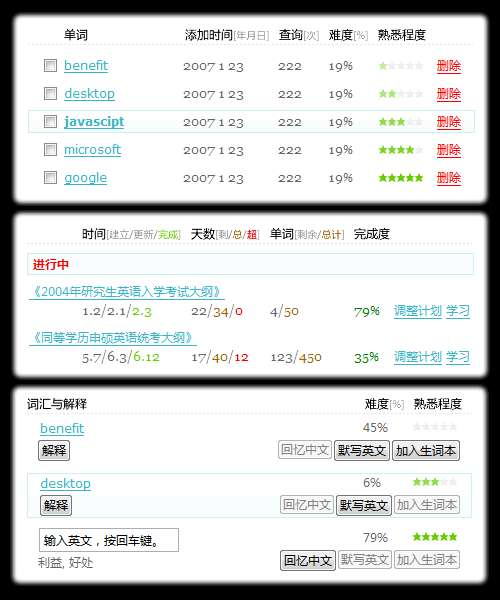
是的,上周末我在规划设计时,很奇怪,我觉得现有的功能并不易用可为什么很多人都推荐,我也是用户,我可以说出无数不易用的理由来。我想在线背单词应该不止海词一家吧,于是我google,想看看有没有设计得更好的在线背单词。这一搜郁闷了,一片一片的和海词一模一样的在线背单词,连所谓的“”也是一样。究竟谁是起点?于是我很直接的把问题扔给了大洋彼岸的刘勇(海词创始人之一)。
“呵呵,中国英语网背单词页面中的英语发音就是直接从dict.cn stream的,回头我们判断一下refer,把发音给改一下,“请使用正版软件”。” “其实就算背单词是别人的,现在扩展出来就是海词的了,也不怕。既然最初就是我们的,那就更不怕了。” “你看这个:http://dict.86wol.com/;他们抄了之后,还加了个声明,“感谢美国印第安纳大学”。” 刘勇告诉我课本是公共的资源,而背单词部分的界面和JS操作和发音最初是他们两个人写的,我明白了。看看,这些框仔们直接把海词的背单词框过来,连代码都原封不动的框过来。根本就不想想框过来的东西是否真的易用?有没有不足,是否可扩展?是否真的能帮助用户更好的完成单词的记忆?我实在是没想通,既然课本是公共的资源,各大英语学习网站就没想过好好规划和设计一下,怎么去使用。而是选择去框,把别人的框过来。所以啊,所以我越来越不怕抄袭,不怕模仿,热烈欢迎。你把时间花在抄袭上,花在模仿上,你就失去了思考的时间和能力,脑袋废掉的人怎么可能和思维敏捷的人较量?我匀速跑过200米,你用刘翔的速度踩着我的脚印冲到我面前,以为省心了,我告诉你终点不在这里,在这这这,你左右环视不知所措,而我又到400米了,一挥手:“我在这里呢。”于是你再次以刘翔的速度气喘吁吁的冲过来。来回几次,看你不瘫倒在地上,精尽人亡。而我气定神闲的继续前进,等着调戏下一个“刘翔”。比框仔更可悲的是,我听见许多负责技术的人说过同样的话:“我们要走向大规模开发,要建立Web生产流水线。”我也一次次重复着同样的回答:“不,我们要激发每个人的大脑。”生产流水线意味着什么?意味着机械动作。说要建立生产流水线的不如直接说我要把程序员变成机器。规范标准需不需要?需要!但是目的应该是解放人的大脑而不是束缚。我也制定大大小小的Web标准规范,我的出发点是减少重复劳动,减少无谓劳动,解放人,把更多的时间用到思考解决更重要的问题上去。让程序员把更多的时间花在数据库业务逻辑的设计,性能的优化上,让设计师把更多的时间花在产品的UI设计,UE考虑上,让设计师和程序员的交流更多的在产品交互设计上,而不是始终纠缠在html上,在表示层上,我改一下你改一下,你等我一下我等你一下。
最后我想说一下关于技术,我从2000年就开始走技术的路一直走到现在仍在钻研技术,经历自然决定了我非常的重视技术。但是技术的价值必须通过产品的价值来体现,而产品的价值必须经过市场的检验才能确定。技术很重要,但是比技术更重要的是产品,比产品更重要的是是否能切入市场,如何切入?这些都是绑在一起,息息相关的。做技术的兄弟们我想问一下,你是否在埋头钻技术的时候,关注过由你创造生产出来的产品?关注过他是否迎合市场的需求?运作得怎么样?卖得好不好?当你完成一项Web应用的时候你是否去应用?比如:
设计游戏的兄弟你是否从头到尾玩过你的游戏? 设计网店的兄弟你是否在你的网店上经营过? 设计IM的兄弟你用它来交流吗? 设计个性定制的兄弟你常常用它定制吗? 设计视频的兄弟你传过视频吗?分享过吗? ……总之一句,你成为了你产品的用户了吗?或许你会说这不关我的事,我不过朝九晚五完成上级的任务,领工资打工而已,产品好不好和我无关,也不是我能决定的。是的,很敬业很敬业,很现实很实际,我无话可说,所以也就不想多说了。我只是觉得如果产品出了问题,市场定位运作出了问题,我的付出和钻研将毫无价值,技术的生命力是短暂的,而我也将在岁月流逝中,技术变迁中被淘汰出局,因为我没有能够沉淀的载体。这也是我为什么抨击那些产品经理的原因,你的敬业,你的无为,浪费我珍贵的时间,挡住我的路了!
累了,声明一点:请优秀的产品经理别自贬身份对号入座。(其实,每个人都会有类似的问题,甚至有时根本不是人的问题,是管理的问题,形不成好的环境和风气,上梁一歪下梁就能躺成一片,当然这要说下去就没啥意思了,永远说不清楚。所以也没必要伤脑筋,高速路上总有人开慢车,有可能他开不快,有可能他心情不好,有可能他头上有包,我们跟在后面,管他什么原因,三条路,一老老实实跟在后面、第二超车、第三撞过去。不怕死的就去撞,估计撞不赢的那就超车吧,恨他几眼骂他几句然后呼啸而过,继续欢快的保持自己的速度。又不敢撞又不敢超的人,那没办法了,只能听天由命,郁闷的跟在后面罗。)
恩,那个,假弥假眼的点一下题吧,表示还是知道各人要说些啥子:即便是灵光一现的创新,背后也是有深厚积累支撑的。所以不要停止思考,不能放弃思考,我们的目标:笑死各人的如来佛。
本文转自爆牙齿博客园博客,原文链接:http://www.cnblogs.com/yuntian/archive/2007/06/26/790352.html,如需转载请自行联系原作者